FormTagHelper : 為.net對html原生的封裝, 預設若沒指定method則是採用get提交。
新建好FormController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class FormController : Controller
{
[HttpGet]
public IActionResult Index()
{
return View();
}
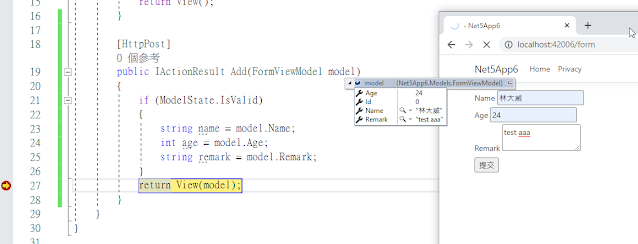
[HttpPost]
public IActionResult Add(FormViewModel model)
{
if (ModelState.IsValid)
{
string name = model.Name;
int age = model.Age;
string remark = model.Remark;
}
return View(model);
}
}
}
FormViewModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class FormViewModel
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Remark { get; set; }
}
}
Index.cshtml
@model FormViewModel
<form method="post" asp-controller="Form" asp-action="Add">
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
</div>
<div>
<label asp-for="Remark"></label>
<textarea asp-for="Remark"></textarea>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>

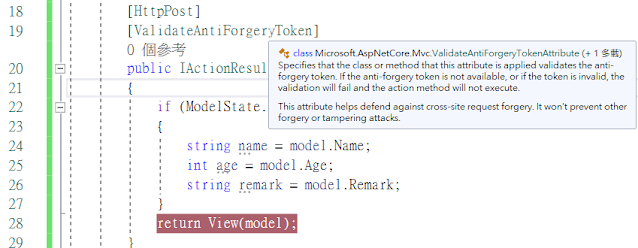
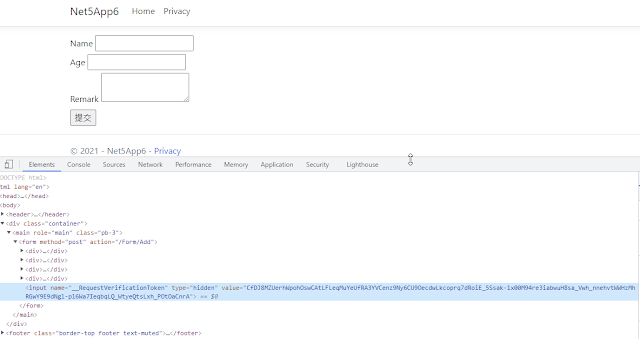
防止跨站請求
預設情況FormTagHelper會在View上產生隱藏的請求用Token
但需要和HTTP Post的Action method上標註[ValidateAntiForgeryToken]才會生效,可以防止跨站請求偽造。
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class FormController : Controller
{
[HttpGet]
public IActionResult Index()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Add(FormViewModel model)
{
if (ModelState.IsValid)
{
string name = model.Name;
int age = model.Age;
string remark = model.Remark;
}
return View(model);
}
}
}


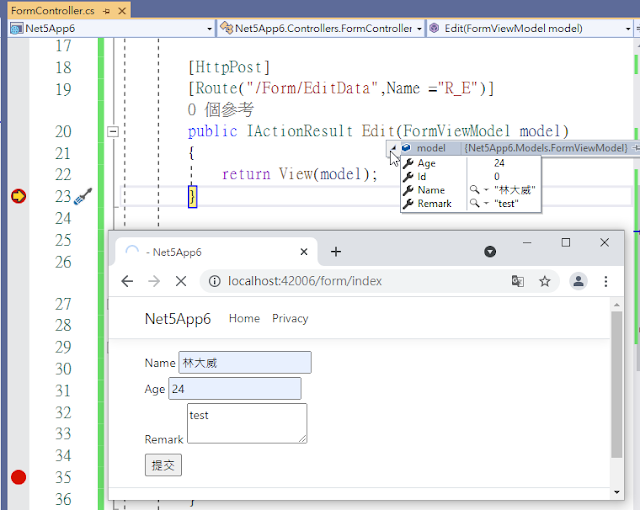
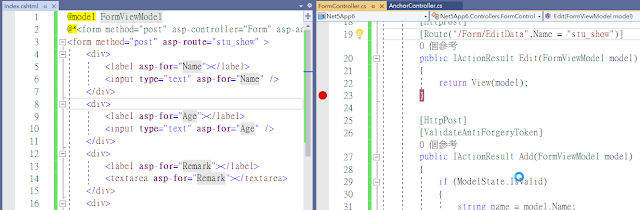
自訂路由命名 asp-route
通常若不想多寫太多asp-controller 、asp-action等等屬性,想要簡寫時候可以用這類功能,
但要注意 路由名稱name不能夠有重覆,專案中要唯一。
這裡擴充一個action method 名稱Edit
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class FormController : Controller
{
[HttpGet]
public IActionResult Index()
{
return View();
}
[HttpPost]
[Route("/Form/EditData",Name ="R_E")]
public IActionResult Edit(FormViewModel model)
{
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Add(FormViewModel model)
{
if (ModelState.IsValid)
{
string name = model.Name;
int age = model.Age;
string remark = model.Remark;
}
return View(model);
}
}
}
Index.cshtml
@model FormViewModel
@*<form method="post" asp-controller="Form" asp-action="Add">*@
<form method="post" asp-route="R_E" >
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
</div>
<div>
<label asp-for="Remark"></label>
<textarea asp-for="Remark"></textarea>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>

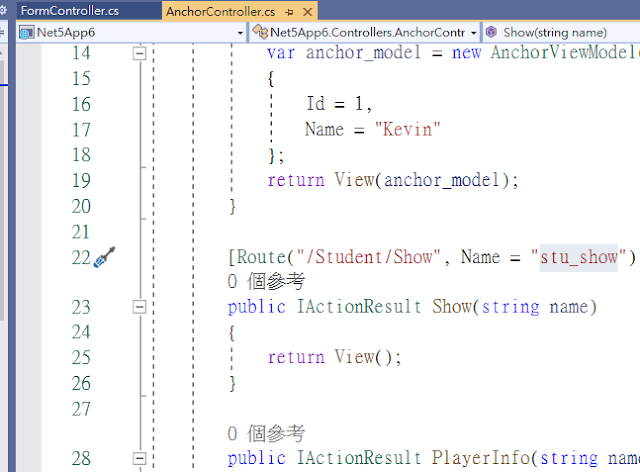
於專案中之前額外的範例練習我有在AnchorController
寫一個路由模板, 名稱為stu_show
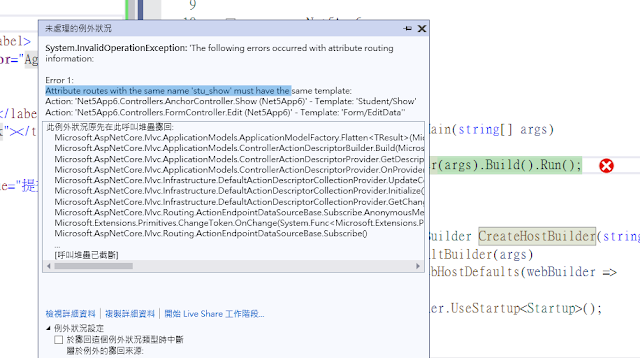
這裡我把他故意改成一樣叫stu_show測試
當一運行即可看到錯誤
重導向路由
route-returnurl:可以允許指定重新跳轉到指定URL。
比方登入錯誤就重新跳轉到登入頁面、首頁或上一頁。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core21formtaghelper.html
